Оказывается, в Notion уже продолжительное время работает mermaid. Если кто не в курсе, mermaid - интегрированный в markdown способ рисовать диаграммы и схемы. Я познакомился с ним во время работы над одним общим проектом в gitlab и с тех пор активно использую его в своей работе.
Что примечательно — все схемы рисуются “кодом” и потом легко мигрируют с платформы на платформу. Вот, например.
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;Такой простой блок кода выдает на любой площадке, поддерживающей mermaid, следующее изображение:
Особенно классно mermaid проявляет себя когда нужно сделать диаграмму очередей, которая будет лежать под версией в документации к коду и можно будет, совместно с командой, дорабатывать ее по мере расширения функционала системы.
"Писать" mermaid удобно в онлайн-редакторе и потом уже переносить в код проекта в файлы md, оборачиваю его в ```mermaid. Собственно, notion точно также работает с mermaid.

Как mermaid использую я
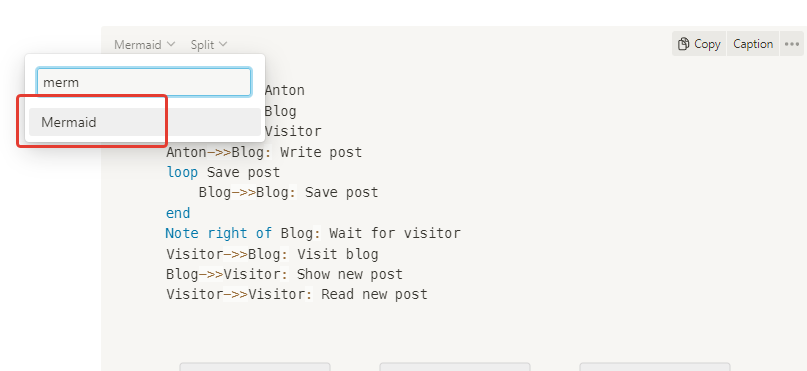
Чаще всего я использую его для диаграммы очередей. Раньше я рисовал их через разные web интерфейсы и вставлял картинками в notion, что было не очень удобно. Таким образом я пишу такой код:
sequenceDiagram
participant Anton
participant Blog
participant Visitor
Anton->>Blog: Write post
loop Save post
Blog->>Blog: Save post
end
Note right of Blog: Wait for visitor
Visitor->>Blog: Visit blog
Blog->>Visitor: Show new post
Visitor->>Visitor: Read new postПревращается в следующее изображение
Вместо заключения
На этом все! Если интересно, чего еще можно сделать с Notion можно перейти в раздел блога и почитать про автоматизации Notion, которые я постепенно пополняю.





