Good afternoon. Recently I had a huge chance to spend a significant amount of time and nerves to solve a problem on one of our clients' sites. I'll start with a little story …
I'm not a fan of apple devices as a user and I don't really like apple products as a developer. We in the company are actively engaged in WEB development, where we have to make sure that all our results open equally well both in Google Chrome and in other browsers - Mozilla Firefox, Microsoft Edge and Apple Safari. Today we will talk about the result of the efforts of Apple developers. I have written earlier about the complexities of PWA work on Safari, and today we will talk about images.
What is WEBP format?
There is an extremely interesting and useful talk by Nikita Dubko on the topic of image formats: youtube.com/watch?v=EwBYOQwPEpY. Nikita went through all image formats and how they can be shown to the user on different devices. But in a nutshell, webp is an image format that was invented by Google in 2010 that helps our images lose weight and makes our sites load faster.
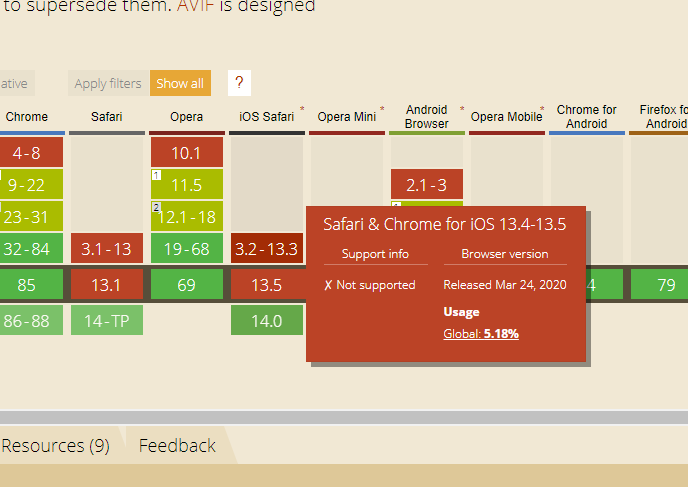
But there is one small problem - some browsers support this format. You can see more details where and how we can use webp here - caniuse.com/#feat=webp. As you can see, Safari will only start supporting this from version 14, which, unfortunately, is not currently on every apple device in the world.

What happened ?
On a normal weekday, the client decided to upload new images to the site through the admin panel. After uploading, new images were checked through Google Chrome and no problems were found. A few days later they send me the following screenshot:

As you can see from the screenshot (I hope it opened for you), the pictures were loaded in the most pleasant way. I am already quite a scientist in these matters - I immediately went to look at the format of the picture that is being given - image.jpg. "Hmm, zhipeg", I thought - "must be ok." And at that moment, the marathon of finding and solving problems was announced open.

I reviewed many interesting ways to solve the problem - putting a check mark, resetting the cache, converting to png. Nothing worked. As a result, I downloaded the file, opened it in my Windows with the built-in editor and saved it as jpg, uploaded it to the site and it all worked even on apples.
Conversion utilities
At first I had an idea - we are dealing with broken jpeg. I decided to try to convert through imagemagick, the convert command was unsuccessful. Got an error:
convert-im6.q16: delegate failed `'dwebp' -pam '%i' -o '%o''
Here I already had an idea - it seems that the matter is not the bitness of the file, but in its format.
I was sure that it was a jpg. the files were with the jpg extension, but it turned out that this was an error - no one knows whose, but an error. As a result, we got a webp file with the jpg extension. That is why devices on Windows, Android, Linux perfectly opened this picture, and apple refused, probably on principle (webp is developed by google).
I was almost close to the splution, but I went the wrong way - I tried to convert through something else, thinking that there might be a problem with imagemagick. The jpegtran team has already given a very thick hint that I'm not holding a JPEG 🙂
Not a JPEG file: starts with 0x52 0x49
Having googled what could be the matter, I was already clearly given to understand that I am dealing with webp and that I need to figure out how to distill from "bad" jpg to normal.

To begin with, I followed a rather hellish path - I wrote a script that first converts from webp to png, and then from png to jpg. I was not smart enough to just install webp on the system (sudo apt-get install webp) and run the standard convert, which will perfectly understand which image is in front of it and convert it to normal jpg. If anyone is interested, here's that hellish php script- gist.github.com/amorev/00cb6213fe15217a1e23987eb40a77da.
Instead of the conclusion
The problem is solved by running convert image.jpg image.jpg and installing webp on the system (sudo apt-get install webp). But how much time and nerves were spent to come to this decision. I hope this post is helpful 🙂