В нашей работе, так или иначе, мы подключаем через import разные компоненты. Например
import Places from '~/components/Global/Places/Places'
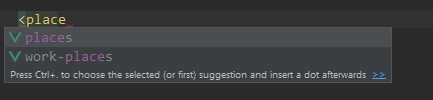
И как раз таки вот это ~ хочется, чтобы проставлялось автоматически. Из коробки, PHPStorm такое умеет делать, но необходимо сделать одну настройку. А именно
- Создать файл webpack.config.json
- Разместить его в корень проекта, откуда будет отсчитываться ~ в качестве пути
- Сделать его содержимое следующим
const path = require('path')
module.exports = {
resolve: {
extensions: ['.js', '.json', '.vue'],
alias: {
'~': path.resolve(__dirname)
}
},
}После чего необходимо в настройках PHPStorm в
File | Settings | Languages & Frameworks | JavaScript | Webpack
Указать этот файл в качестве файла настроек. После проделанных манипуляций автодополнение будет автоматически предлагать компоненты по нужному пути и, автоматически, проставлять удобные импорты