Всем доброго времени суток. Недавно довелось потратить заметное количество времени и нервов для решения проблемы на одном из сайтов наших клиентов. Начну с небольшой истории...
Я не фанат яблочных устройств как пользователь и я не очень люблю продукцию apple как разработчик. Мы в компании активно занимаемся WEB разработкой, где приходится делать так, чтобы все наши результаты открывались одинаково хорошо как в Google Chrome, так и в других браузерах - Mozilla Firefox, Microsoft Edge и Apple Safari. Сегодня речь пойдет про результат стараний разработчиков Apple. Я уже писал ранее о сложностях работы PWA на Safari, а сегодня поговорим про изображения.
Что такое формат WEBP?
На тему форматов изображений есть крайне интересный и полезный доклад Никиты Дубко: youtube.com/watch?v=EwBYOQwPEpY. Никита прошелся по всем форматам изображений и как их можно показать пользователю на разных девайсах. Но, если вкратце, webp - это формат изображений, который был придуман Google в 2010 году, который помогает нашим изображением "худеть" и делают наши сайты быстрее в загрузке.
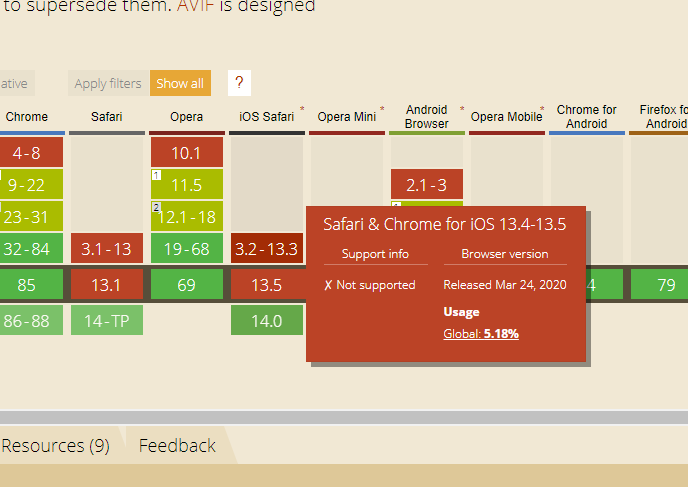
Но есть одна небольшая проблема - поддержка этого формата некоторые браузерами. Подробнее посмотреть где и как мы можем использовать webp можно здесь - caniuse.com/#feat=webp. Как вы видите, Safari начнет это поддерживать только с 14 версии, которая сейчас, к сожалению стоит не на каждом яблочном устройстве мира.

Что произошло у нас?
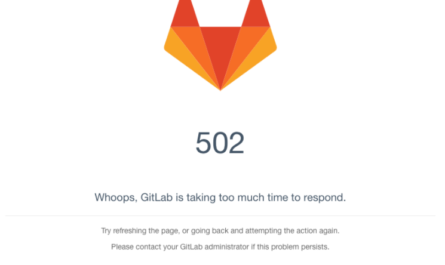
В обычный будний день клиент решил через админку залить новые изображения на сайт. После заливки новые изображения проверялись через Google Chrome и проблем обнаружено не было. Через несколько дней мне присылают следующий скриншот:

Как видно из скриншота (надеюсь он у вас открылся), картинки загрузились на самым приятным образом. Я уже достаточно ученый в этих делах - сразу пошел смотреть формат картинки, которая отдается - image.jpg. "Хм, жипег", подумал я - "должно быть ок". И в этот момент марафон поиска и решения проблем был объявлен открытым.

Я пересмотрел много интересных способов решения проблемы - простановка какой-то галочки, сброс кеша, конвертация в png. Не сработало ничего. В итоге я скачал файл, открыл у себя в винде встроенным редактором и пересохранил как jpg, загрузил на сайт и все заработало даже на яблоках.
Утилиты конвертации
Сначала у меня возникла мысль - мы имеем дело с битым jpeg. Решил попробовать конвертировать через imagemagick команда convert успехом не увенчалась. Получал ошибку:
convert-im6.q16: delegate failed `'dwebp' -pam '%i' -o '%o''
Тут у меня уже закралась мысль - похоже, что дело не битости файла, а в его формате.
У меня была уверенность, что это jpg т.к. файлы были с расширением jpg, но оказалось, что это ошибка - неизвестно чья именно, но ошибка. В итоге мы получили webp файл с расширением jpg. Именно поэтому девайсы на винде, андроиде, линуксе отлично открывали эту картинку, а apple отказывался, наверное, из принципа (webp же разработка google).
Разгадка уже была близка, но я пошел не по тому пути - я попытался конвертировать через что-нибудь другое, думая, что может быть проблема у imagemagick. Команда jpegtran выдала уже прямо совсем толстый намек на то, что в моих руках не JPEG:)
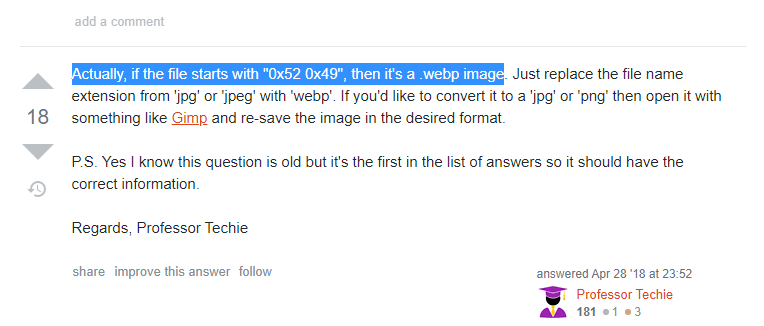
Not a JPEG file: starts with 0x52 0x49
Загуглив в чем может быть дело мне уже явно дали понять, что я имею дело с webp и что нужно придумывать как перегонять из "плохого" jpg в нормальный.

Для начала я пошел по достаточно адскому пути - написал скрипт, который сначала переводит из webp в png, а потом из png в jpg. Мне не хватило смекалки просто установить webp в систему (sudo apt-get install webp) и запустить стандартный convert, который отлично поймет какое изображение перед ним и конвертирует в нормальный jpg. Если кому-то интересно, то вот тот адский php скрипт - gist.github.com/amorev/00cb6213fe15217a1e23987eb40a77da.
Вместо заключения
Проблема решается запуском convert image.jpg image.jpg и установкой webp в систему (sudo apt-get install webp). Но как много нервов и времени было потрачено на то, чтобы прийти к этому решению. Надеюсь этот пост окажется полезным:)