In our work, one way or another, we include various components through import. for example
import Places from '~/components/Global/Places/Places'
And, I want the string after ~ to appear automatically. PHPStorm can do this but you need to do one setup. Namely
- Create webpack.config.json file
- Place it in the root of the project, from where it will be counted ~ as a path
- Make its contents as follows
const path = require('path')
module.exports = {
resolve: {
extensions: ['.js', '.json', '.vue'],
alias: {
'~': path.resolve(__dirname)
}
},
}Then it is necessary in the PHPStorm settings in
| Settings | Languages & Frameworks | JavaScript | Webpack
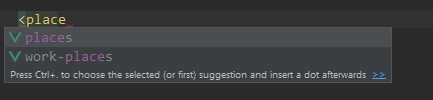
Specify this file as a settings file. After the manipulations are done, the autocomple will automatically offer components of the right path and automatically make convenient imports.